Asistencia para clientes de Nominalia
WordPress- Cómo optimizar tu página web
Optimiza tu sitio web de WordPress para aprovechar al máximo tu alojamiento. Con algunos ajustes, este popular CMS también es adecuado para sitios web grandes.
Activar almacenamiento en caché
El almacenamiento en caché es la forma de hacer que WordPress sea más rápido. El almacenamiento en caché libera memoria adicional en su RAM para acelerar su alojamiento web.
Tu sitio web ya no necesitará recuperar ciertos datos para cada visitante de la base de datos. En cambio, recupera inmediatamente esos datos de la RAM, lo que reduce drásticamente el tiempo de carga.
Lee cómo activar el almacenamiento en caché en tu alojamiento web y sigue nuestras guías específicas para WordPress.
- Añade el almacenamiento en caché de Redis a tu sitio web de WordPress.
- Añade el almacenamiento en caché de Memcached a tu sitio web de WordPress.
- Añade el almacenamiento en caché Ramdisk a tu sitio web de WordPress.
Consejo: Redis es el más fácil de implementar y da buenos resultados
Varnish es una herramienta más adecuada para usuarios avanzados. Memcached es similar a Redis, pero menos potente.
Configuración de WordPress y plugins recomendados
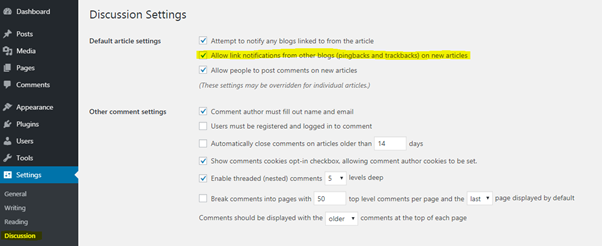
Desactivar pingbacks
Los pingbacks están habilitados de forma predeterminada en WordPress. Lo hacen para que otros sitios web sean notificados cuando se vincula a ellos. Pero eso crea muchas consultas innecesarias.
Por lo tanto, recomendamos deshabilitar los pingbacks a través de la "configuración" en WordPress (ver imagen).

Comprimir imágenes con WP Smush.it
WP Smush.it es perfecto si tienes muchas imágenes en tu sitio web cuyo tamaño no está optimizado. WP Smush.it hace que las imágenes sean más pequeñas para que se carguen más rápido.
Sigue estos pasos para instalar el plugin:
- Inicia sesión en tu área de administración de WordPress.
- Desde el menú de la izquierda, dirígete a "Plugins"> "Añadir nuevo".
- Busca el plugin en la barra de búsqueda y haz clic en "Instalar ahora" cuando lo encuentres.
- Una vez instalado, ve a "Plugins" > "Plugins instalados" para activar el nuevo plugin y que comenzará a funcionar.
Una alternativa es la compresión automática de WordPress realizada desde “Configuración” > “Medios”.
Optimiza tu base de datos con RVG-Optimize Database
RVG-Optimize Database optimiza las tablas en tus bases de datos, además de limpiarlas y ordenarlas. Elimina fácilmente revisiones de publicaciones, páginas, etc. siguiendo estos pasos para instalar el plugin:
- Inicia sesión en tu área de administración de WordPress.
- Desde el menú de la izquierda, dirígete a "Plugins"> "Añadir nuevo".
- Busca el plugin en la barra de búsqueda y haz clic en "Instalar ahora" cuando lo encuentres.
- Una vez instalado, ve a "Plugins" > "Plugins instalados" para activar el nuevo plugin y que comenzará a funcionar.
Activar HTTP/2
Si tu sitio web funciona a través de HTTPS (porque tienes un certificado SSL entonces recomendamos activar también HTTP/2.
Con HTTP/2, se pueden enviar varios archivos a través de la multiplexación a través de una sola conexión al mismo tiempo, lo que da como resultado un sitio web más rápido.
Un paso adicional es activar el push del servidor HTTP/2. Esta es una técnica que reducirá aún más el tiempo de carga de su sitio web.
Deberás instalar el complemento de inserción del servidor HTTP/2 el cual garantiza que todos los scripts y archivos que utilizan el "mecanismo de puesta en cola" se envían a los navegadores a través de la carga previa.
Optimizar para dispositivos móviles con el plugin AMP
Para optimizar su sitio web para dispositivos móviles, debes utilizar el proyecto AMP de Google. AMP significa páginas móviles aceleradas. Al eliminar una gran cantidad de "desorden" de tu sitio web (por ejemplo, ciertos elementos de diseño, secuencias de comandos...), tu página funcionará mucho más rápida.
Instala el plugin AMP en su sitio web de WordPress. https://es.wordpress.org/plugins/amp/ y sigue estos pasos para instalar el plugin:
- Inicia sesión en tu área de administración de WordPress.
- Desde el menú de la izquierda, dirígete a "Plugins"> "Añadir nuevo".
- Busca el plugin en la barra de búsqueda y haz clic en "Instalar ahora" cuando lo encuentres.
- Una vez instalado, ve a "Plugins" > "Plugins instalados" para activar el nuevo plugin y que comenzará a funcionar.
Optimizar el archivo .htaccess
Con algunos ajustes en tu archivo .htaccess, optimiza WordPress para una gran cantidad de visitantes. Estos ajustes se realizan mejor a través de SSH: para comenzar, activa SSH y realiza una conexión SSH desde tu ordenador, por ejemplo, a través de claves SSH. Si aún deseas editar el archivo .htaccess a través de FTP, asegúrate de que el cliente FTP muestra los archivos ocultos; de lo contrario, no verás el archivo .htaccess.
Activar compresión GZIP
Comprime varios archivos en tu sitio web. Esto asegura un menor consumo de ancho de banda y, sobre todo, un menor tiempo de carga. Para ello, añade el siguiente código al archivo .htaccess:
<IfModule mod_deflate.c>
<FilesMatch "\.(html|php|txt|xml|js|css)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
Si quieres utilizar la compresión Deflate solo deberás añadir este código al .htaccess:
# START DEFLATE COMPRESSION
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# DEFLATE COMPRESSION
Activar encabezados de caducidad (Expire headers)
Al hacer cumplir los encabezados de caducidad, garantiza el almacenamiento en caché de ciertos tipos de archivos. Esto asegura que siempre estén en el caché, lo que hace que se carguen más rápido. Añade el siguiente código a tu archivo .htaccess:
# BEGIN Expire headers
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
# END Expire headers
Agregar encabezados de control de caché (Control cache headers)
Los encabezados de control de caché definen archivos que el navegador puede almacenar en caché.
Añade el siguiente código a tu archivo .htaccess:
# BEGIN Cache-Control Headers
<filesMatch "\.(ico|jpeg|jpg|png|gif|swf|pdf|svg|js|flv)$">
Header set Cache-Control "max-age=84600, public"
# END Cache-Control Headers
Deshabilitar etiquetas de entidad (Entity tags)
Las etiquetas de entidad son un mecanismo que verifica si los archivos en el caché del navegador aún coinciden con los archivos en el servidor. Al apagar esto, se puede lograr un tiempo de carga más rápido, aunque el resultado difiere de un sitio web a otro. Añade el siguiente código a tu archivo .htaccess:
Header unset ETag
FileETag None
Neutralizar el hotlinking de imágenes
El hotlinking de imágenes ocurre cuando otro sitio web usa tus imágenes (se vinculan directamente a tu imagen). Eso crea una carga adicional en tu alojamiento. Puedes evitar esto en algunos casos agregando las siguientes líneas a su archivo .htaccess, sin olvidar cambiar el nombre de dominio a tu propio nombre de dominio:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]
Detener los redireccionamientos a la landing page
Cuando usa GTMetrix, a veces puedes obtener la siguiente advertencia:
"Evite los redireccionamientos a la página de destino para la siguiente cadena de URL".
Esto ocurre cuando tienes un certificado SSL instalado pero no tiene una redirección directa de HTTP a HTTPS.
Para evitar esto, agrega las siguientes líneas a tu archivo .htaccess:
#redirect non-www to www
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
Optimizar el archivo wp-config.php
Limita el número de revisiones de wp-config.php
No hay un solo botón en WordPress para limitar el número de revisiones almacenadas en tu base de datos. Una gran cantidad de revisiones significará que tu sitio irá más lento. Por lo tanto, se recomienda establecer un límite.
Agrega el siguiente código a tu archivo wp-config.php para limitar el número de revisiones almacenadas a 3:
define( 'WP_POST_REVISIONS', 3 );
Para deshabilitarlo por completo, añade el siguiente código:
define( 'WP_POST_REVISIONS', false );
Detener WP-cron
WP-cron se asegura de que cada vez que alguien visite tu web, se realice una verificación de si hay acciones pendientes dentro de WordPress. Si ese es el caso, serán ejecutados inmediatamente.
Deshabilita esto agregando el siguiente código a tu archivo wp-config.php:
define('DISABLE_WP_CRON',true);
Si aún deseas realizar tareas cron específicas automáticamente, puedes hacerlo a través de crontab creando un trabajo cron a través del panel de gestión asociado a WordPress con el siguiente código:
*/30 * * * * curl -sLo /dev/null https://elnombredeldominio.com/wp-cron.php
Esperamos que estas sugerencias te sean de ayuda para optimizar tu WordPress.